Wer sich mit Webdesign auseinandersetzt, kommt fast zwangsläufig mit dem Begriff Wireframe in Berührung. In diesem Artikel erklären wir, was hinter diesem Ausdruck steckt und warum Wireframes für ein überzeugendes Design so wichtig sind.
Von Antje Mädler
Wireframe – Drahtgerüst – das klingt zunächst nicht nach Digitaler Kommunikation. Tatsächlich wurde der Begriff ursprünglich als Bezeichnung für eine einfache Schneiderpuppe aus Draht verwendet, mit deren Hilfe Kleidungsstücke für vorgegebene Formen und Größen angelegt wurden. Genauso verhält es sich heute im Webdesign: Ein Wireframe ist das Grundgerüst für den Entwurf einer Website.
Wie beim historischen Vorbild spielen beim Aufbau eines Wireframes gestalterische Elemente noch keine Rolle. In diesem frühen Stadium geht es darum, die Anatomie einer geplanten Website festzulegen und auf ihre Funktionalität zu prüfen. Diesem Schritt kommt also im Gestaltungsprozess eine besondere Wichtigkeit zu. Oft wird als Synonym zum Wireframe auch der Begriff Mockup verwendet. Eigentlich bezeichnet dieser Ausdruck jedoch ein optisch verfeinertes Modell, das schon eine Version des angestrebten Designs zeigt.
Interaktive Wireframes, sogenannte Klick-Dummies, ermöglichen zusätzlich die Simulation von dynamischen Seiten. Der logische Aufbau, Verknüpfungen und das erwartete Benutzerverhalten können geprüft und optimiert werden. Dies kann sowohl dem internen Gestaltungsprozess innerhalb einer Agentur dienen als auch der Abstimmung mit dem Auftraggeber.
Die Bedeutung der Informationsarchitektur
Wie gut der Nutzer Webinhalte wahrnimmt oder die Funktion eines Elements versteht, hängt zu einem großen Teil von ihrer Anordnung ab. So ist es beispielsweise üblich, die Navigation links oder oben zu positionieren. Wichtige Inhalte werden „above the fold“, also im ohne Scrollen sichtbaren Bereich einer Website, untergebracht. Eine Abweichung von diesen Standards kann den Seitenbesucher irritieren und möglicherweise sogar die Benutzung der Seite erschweren.
Dieser Balanceakt zwischen gelernten Mustern, die die Benutzung einer Website erleichtern, und einer eigenständigen, unverwechselbaren Architektur lässt sich mit Hilfe eines Wireframes mit relativ wenig Aufwand durchspielen. Der auf das Wesentliche reduzierte Entwurf zeigt schnell mögliche Schwächen in Abfolge und Aufbau von Inhalten auf. Dieses Gerüst wird später die Grundlage für das individuelle Gesicht einer Website.
Der Weg zum Wireframe
Im Arbeitsablauf einer Agentur wird nach dem Briefing durch den Auftraggeber der Projektumfang festgelegt und, gegebenenfalls nach einem Re-Briefing, ein schlüssiges Konzept erstellt. Der Wireframe ist darin eines der Kernstücke. Die technischen Möglichkeiten sind dabei vielfältig. Ein Webdesigner kann seinen Entwurf klassisch zu Papier bringen, aber auch mit Hilfe verschiedener Online-Tools und Zeichenprogramme entwickeln.
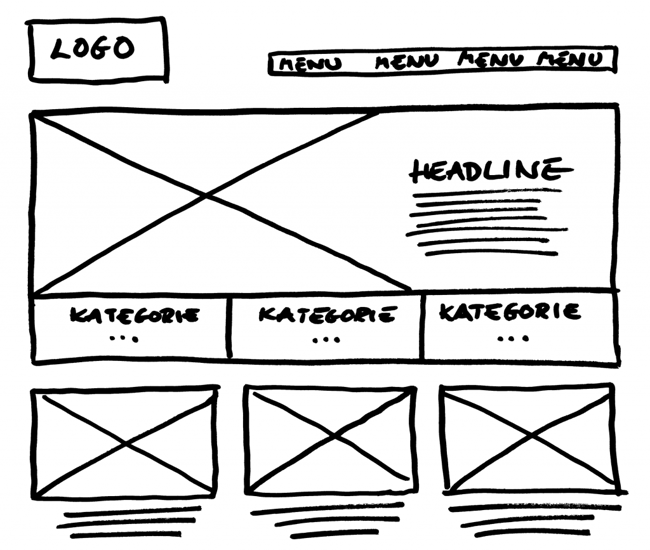
Da es nur darum geht, die Position der Organe einer Website – Navigationselemente, Text– und Bildeinheiten etc. – zu bestimmen, muss auf ästhetische Details noch keine Rücksicht genommen werden. Die geplanten Elemente werden daher durch Linien, Rechtecke und Blindtext vertreten.
Warum lohnt sich dieser zusätzliche Arbeitsschritt?
Mit Hilfe eines Wireframes kann eine Website gewissermaßen von innen heraus aufgebaut werden. Erst wenn der funktionale/logische Aufbau feststeht, wird das Design darauf angewendet. Letzteres lässt sich im weiteren Verlauf einfach anpassen – eventuelle Konstruktionsmängel oder Anpassungen in der Grundstruktur sind allerdings schon durch den Aufbau des Wireframes erledigt worden.
Eine zusätzliche Herausforderung an das Webdesign stellt die ständige Weiterentwicklung webfähiger Geräte dar. Diese bringen jeweils ein eigenes Format mit, auf das ein Design nicht eins zu eins übertragen werden kann. Umso wichtiger ist also ein Arbeitsschritt, in dem schnell und unkompliziert verschiedene Szenarien durchgespielt werden können. Das macht diesen Projektabschnitt zu einem der wichtigsten Schritte im Gestaltungsprozess.
Drei Wireframe-Tools für jeden Bedarf
- Stift und Papier: Vorlagen auf Papier leisten gute Dienste für erste Entwürfe. Einfach unsere Wireframing-Vorlagen für Browser, iPad und iPhone herunterladen und sofort mit dem Wireframing starten
- Alleskönner: Axure ist eines der umfangreichsten Programme zum Erstellen von Wireframes. Schnelle Erstentwürfe sind ebenso möglich wie eindrucksvolle Mockups. Interaktive Funktionen, wie beispielsweise das Verhalten von Schaltflächen, können ohne Programmierkenntnisse simuliert werden. http://www.axure.com/
- To-Go: POP Prototyping on Paper ist eine App für iPhone und Android, mit der handgezeichnete Wireframes gescannt und in Klick-Dummies umgewandelt werden können. https://popapp.in/
Dieser Artikel ist ursprünglich im Blog der Bildpunktschmiede erschienen.
Was Sie noch beachten sollten, wenn Sie einen Website Relaunch planen? Hier finden Sie weitere Informationen.