Der Begriff UX und somit auch UX Design ist seit einigen Jahren, vor allem in der digitalen Branche, allgegenwärtig. Dennoch kann nicht jeder den Begriff und die Arbeit dahinter einordnen. UX Design steht für User Experience Design und befasst sich mit der Analyse, der Konzeption und der Optimierung von Nutzererlebnissen.
von Eduardo Amaya

Ob ein Produkt zum Anfassen, eine App oder eine neue Website – kaum ein Projekt kommt ohne UX Designer aus. Was für alle aus der Branche und in der Agentur-Blase Standard ist, ist für Andere noch Neuland. Doch User Experience Design ist ein unverzichtbarer Aspekt, vor allem für zeitgemäße digitale Produkte, die auch nachhaltig und somit am Ende wirtschaftlich erfolgreich sein sollen.
Das positive Nutzererlebnis sollte immer im Mittelpunkt stehen und daher sollten Produkte auch mit Fokus auf die Nutzer konzipiert werden. Wie man dazu vorgehen kann, werden wir in diesem Blogbeitrag mit einer kurzen Einführung in dieses vielschichtige Thema erklären.
UX Design – der Nutzer steht im Mittelpunkt
UX Design befasst sich also mit der Analyse, der Konzeption und der Optimierung von Nutzererlebnissen. Diese Nutzerlebnisse sind sehr komplex, denn sie beinhalten jegliche Gefühle und Erfahrungen, die ein Nutzer mit dem (in unserem Fall digitalen) Produkt macht und zeigen wie er mit diesem interagiert.
Was sind die Bedürfnisse der Nutzer? Wie kommen sie zum Produkt? Was sind ihre Ziele? Was sind mögliche Blocker? Was sind ihre Gedanken und Emotionen beim Erleben des Produkts? Wie kann das Produkt helfen, ihre Ziele zu erreichen?
– Das sind nur einige Fragen, die wir uns im Laufe des UX Design Prozesses stellen. Immer mit dem Ziel, das Erlebnis der Nutzer zu verbessern, komplexe Systeme und Wege zu vereinfachen und die Nutzer so bequem und schnell wie möglich an ihr Ziel zu bringen.
Was wie eine selbstverständliche Herangehensweise klingt, wird in der Realität leider oft nicht als notwendig erachtet. Hinter gut funktionierenden Angeboten und Produkten, die direkt verstanden und als schlüssig empfunden werden, steckt viel Arbeit in der Konzeptionsphase – denn dort wird die durchdachte und im Anschluss durch Tests validierte User Experience erarbeitet. Je einfacher ein Produkt verstanden wird und zu bedienen ist, desto ausgeklügelter ist die UX und umso weniger wird sie wahrgenommen. Genau das ist das Ziel eines UX Designers und oft auch ein Problem – denn wenn etwas nicht wahrgenommen wird, empfinden es viele als überflüssig.
User Experience Design vs. Design
Häufig wird User Experience Design mit (Visual) Design verwechselt. Doch worin liegt der Unterschied zwischen einem UX Designer und einem “klassischen” Designer?
Beschäftigt man sich mit dem Thema und recherchiert im Web, so sieht man früher oder später das gleiche Bild: Eine Person geht durch den Park und statt dem gepflasterten Weg zu folgen, entscheidet sie sich für die Abkürzung durchs Grüne.
 Quelle: Screenshot Pinterest
Quelle: Screenshot Pinterest
Auch wenn dieses Bild für UX Designer schon etwas älter ist, so beschreibt es doch treffend den Unterschied zwischen der visuellen Gestaltung, also dem Design, und der User Experience:
Die schönste visuelle Gestaltung bringt dem Nutzer keinen Mehrwert, wenn sie nicht die Bedürfnisse des Nutzers berücksichtigt.
Der Architekt Louis Sullivan prägte bereits 1896 den Ausdruck »Form follows function«, also »die Form folgt der Funktion«. Dies ist einer der Leitsätze für Human Centered Design und die Basis für unsere Arbeit als UX Designer. Die Gestaltung von Gegenständen und Produkten, in unserem Fall die Gestaltung von digitalen Angeboten, soll sich dabei aus ihrer Funktion und ihrem Zweck ableiten – also dem Mehrwert für die Nutzer.
Überspitzte Beispiele, die ohne Mehrwert für den Nutzer designed wurden, hat die Designerin Katerina Kamprani in ihrem Projekt "the uncomfortable" kreiert:



Quelle: Katerina Kamprani, www.theuncomfortable.com
Zusammenfassend kann man also sagen, dass visuelle Designer primär dafür sorgen, dass ein Produkt gut aussieht. UX Designer wiederum garantieren durch ihre (Vor-) Arbeit, dass das Produkt funktioniert und von den Nutzern zu bedienen ist.
Der UX Design Prozess
Es gibt nicht den einen UX Design Prozess. Je nach Projekt und Ziel gibt es verschiedene Vorgehensweisen und Methoden, die am besten passen. Dennoch kann man von einer Grundstruktur sprechen, die die meisten UX Design Prozesse, in unserem Falle für digitale Projekte, beinhalten.
1. Understand
Im ersten Schritt geht es immer darum, das Projekt, das Produkt und die übergeordnete Ziele zu verstehen. Dies geschieht stets im Hinblick auf die Marke des Auftraggebers, aber eben auch auf den End-Kunden, also den eigentlichen Nutzer des Produkts.
Das Ganze muss Hand in Hand gehen, denn am Ende kann dem Kunden nichts angeboten werden, was nicht der Philosophie der Marke entspricht oder was das Unternehmen hinter der Marke nicht leisten kann oder möchte.
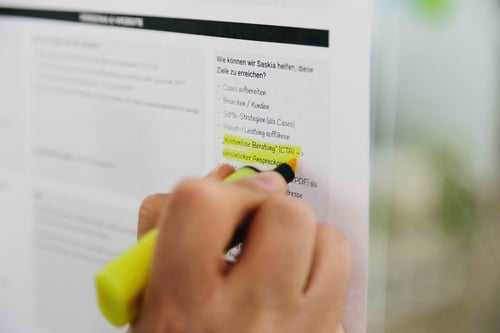
2. Research
Im Idealfall stehen UX Designern Analysen zur Verfügung, durch die sie einen Einblick in die Aufstellung und das Verhalten der Zielgruppen erhalten. Wenn es diese Analysen noch nicht gibt, ist es sinnvoll, eigene Befragungen durchzuführen und direkt mit den Nutzern zu sprechen. Dies geschieht zum Beispiel in Form von Einzelinterviews, User- und Fokusgruppen, Usability Tests oder (Online-) Umfragen. Die Ergebnisse dienen anschließend unter anderem der Definition der Zielgruppen.
3. Analyze
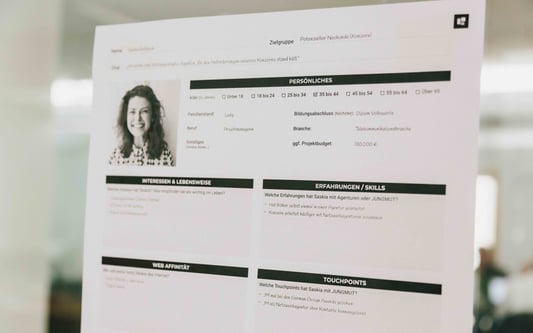
In diesem Schritt werden die Ergebnisse aus Schritt 1 und 2 genutzt, um die Erwartungen und die Bedürfnisse der Nutzer weiter zu analysieren und herauszustellen. Das passiert zum Beispiel in Form von Personas, aus denen dann später auch User Journeys abgeleitet werden können.
Personas sind fiktive Personen, die basierend auf realen Daten erarbeitet werden und typische Anwender der Produkte mimen. Die realen Daten, die die Basis für Personas bilden, kommen zum einen aus Schritt 2 und werden zum anderen beispielsweise durch Web-Analytics Zahlen (z.B. Google Analytics) angereichert.
Welche Bereiche der Website werden aktuell am meisten besucht? Was suchen die Zielgruppen? Was erwartet Persona 1 vom Produkt, wo liegen mögliche Frustrationspunkte von Persona 2? Wie gelangt Persona 3 zur Website und wie interagiert sie mit dieser bis sie am Ziel ist? – Dies sind nur einige Fragen, die wir mit Hilfe der Personaerstellung beantworten.


Warum wir bei JUNGMUT versuchen, in jedem Projekt mit (Proto-) Personas zu arbeiten und wie diese aussehen können, verraten wir im nächsten Blog Beitrag zum Thema UX.
... oder ihr kommt vorbei und wir erzählen es euch im Rahmen eines ➜ Mini-Workshops!
Aufgrund der aktuellen Situation wird dieser Mini-Workshop digital stattfinden. Welche Maßnahmen wir ergriffen haben um uns und unsere Umgebung zu schützen könnt ihr im Blogbeitrag ➜ JUNGMUT bleibt zu Hause nachlesen.
4. (UX) Design
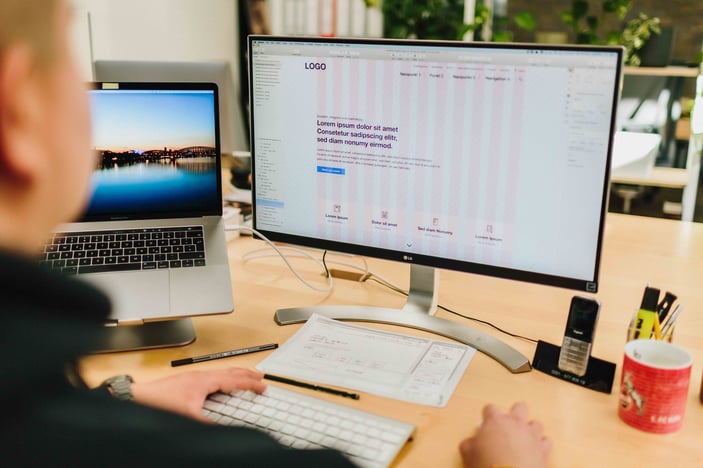
Nun folgt der eigentliche Design Part in der Arbeit des UX Designers, in dem praktisch gearbeitet wird. In diesem Schritt werden auf Basis der Personas zum Beispiel die Informationsarchitektur einer Website erarbeitet, User Flows erstellt und anschließend Wireframes konzipiert, um den Aufbau von einzelnen Seiten oder Modulen zu definieren.
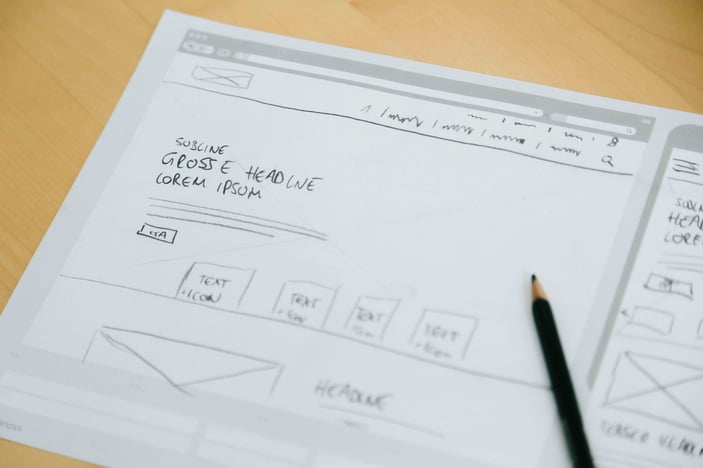
In Wireframes geht es primär darum, die Strukturen von Seiten und die Darstellung der jeweiligen Inhalte darauf zu definieren. Gestaltungselemente spielen noch keine Rolle, somit werden bei einem Wireframe auch keine finalen Farben, Bilder und Grafiken verwendet oder definiert. Dies folgt erst im nächsten Schritt durch die Visual, bzw. Interface Designer.
Wieso arbeiten wir mit Wireframes?
Wireframes sind hilfreich bei der Bestimmung, wie der Nutzer mit dem Interface, also zum Beispiel der Oberfläche einer Website, interagiert. Sie können verschiedene Zustände von Schaltflächen darstellen oder die Verhaltensweise eines Menüs aufzeigen. Wireframe-Modelle helfen die Gewichtung der Inhalte und die Nutzerführung herauszufiltern.
Dabei werden unter anderem folgende wichtige Fragen beantwortet:
- Wie bewegt sich der Nutzer von einem Inhalt zum nächsten?
- Welche interaktiven Funktionen müssen an welcher Stelle in welcher Form verfügbar sein?
- Auf welche Elemente soll die Aufmerksamkeit des Benutzers besonders gelenkt werden?
Änderungswünsche, Ergänzungen oder Anmerkungen können in dieser Phase ohne zu hohen Aufwand integriert oder ergänzt werden. Im Anschluss erlauben die Wireframes dem Visual oder Interface Designer die Planung der Layouts, ohne dass dieser von Farben, Schriftbild oder Texten abgelenkt wird. Man spricht daher auch von Funktionslayouts.
5. Launch
Nach der Übergabe der finalen Wireframes an die Visual bzw. Interface Designer und der Ausgestaltung der Seiten durch die Visual Designer können die Produkte technisch umgesetzt werden und zum Beispiel durch einen Website Launch veröffentlicht werden. Die Arbeit des UX Designers ist damit jedoch noch nicht abgeschlossen. Nun kann die Validierung – und bei Bedarf Optimierung – der Konzepte und Designs, zum Beispiel in Form von User Testings und eingebundenen Analytics Tools, erfolgen. Die Arbeit ist somit nie wirklich abgeschlossen, denn ein UX Designer hat das Ziel das Produkt immer weiter zu optimieren und für jede (neue) Situation die passende Lösung zu schaffen.
6. Analyze
Eine weitere Analysephase schließt den UX Prozess ab. Doch dieses Mal geht es nicht um das entwickelte Produkt, sondern den gesamten UX Design Prozess. Es gehört zu den Hauptaufgaben eines UX Designers zu analysieren, zu hinterfragen und immer kritisch zu sein, um stetig weiter zu optimieren und das bestmögliche Ergebnis für alle zu erzielen. Dies sollte daher auch für das eigene Vorgehen stattfinden.
Mögliche Fragen, die man sich in diesem Schritt stellen kann, sind zum Beispiel:
- An welcher Stelle war unser Prozess im Vorgehen und mit den Methoden genau richtig? Und wieso?
- Wo hatten wir Schwierigkeiten? Und wieso kamen diese auf? Wie konnten diese gelöst werden?
- Wie kam das Produkt (App, Website, …) beim Nutzer an?
- Wurden alle Probleme gelöst und konnten alle Erwartungen der Nutzer erfüllt werden?
- Was lässt sich aus dem Prozess ableiten, um für den nächsten UX Design Prozess noch besser aufgestellt zu sein? Welche Schritte sollten verbessert, welche übernommen werden?
- Welche Resultate im Projekt können auch für andere Projekte adaptiert werden?
Fazit
Zusammenfassend kann man sagen, dass die Arbeit eines UX Designers ein Mix aus Analyse und kreativer praktischer Arbeit ist. Wir bei JUNGMUT verfolgen den User-first Ansatz, sodass wir jederzeit den Nutzer des Endproduktes im Auge behalten und unsere Arbeit darauf ausrichten seine Bedürfnisse und Wünsche an das Produkt zu erfüllen. Ein UX Designer hat aber auch stets die übergeordneten Ziele des Projekts im Blick, zum Beispiel was der Kunde mit dem Produkt erreichen möchte.
Die Vorarbeit, welche die Schritte Analyse und Recherche umfasst, ist essentiell für die spätere Entwicklung und um das Produkt so zu gestalten, dass es für die Nutzer und ihre Bedürfnisse optimal funktioniert.
Warum das Ganze? Weil der wirtschaftliche Erfolg von digitalen Produkten von der UX abhängt. Das Produkt kann gestalterisch auf einem Top-Level sein, sobald der Nutzer es aber nicht versteht oder nicht bedienen kann, ist es unbrauchbar.
Wie ihr zum Projektstart eine erste Bestandsaufnahme durchführt und mögliche Ziele strukturiert, könnt ihr in unserer Checkliste für einen Website Relaunch nachlesen. Diese könnt ihr euch ➜ hier herunterladen.
Darüber hinaus bieten wir auch ➜ Workshops an, in denen wir gemeinsam mit euch eure Zielgruppen definieren und anhand derer Personas erarbeiten. Schreibt uns gerne an, solltet ihr daran Interesse haben oder generell an einem Austausch interessiert sein. Der Austausch erfolgt aufgrund der aktuellen Situation zunächst digital und telefonisch, danach auch gerne wieder persönlich! :)
Genderhinweis
Allein aus Gründen der besseren Lesbarkeit wird auf die gleichzeitige Verwendung männlicher, weiblicher oder weiteren Sprachformen verzichtet. Sämtliche Personenbezeichnungen gelten für alle Geschlechter.


